
I meant to include this in Sunday’s late night links post, but I forgot to.
I got it from here.
Welcome back to my series of posts on SharePoint development!
At the end of lesson one we’d used some basic HTML, javascript and jQuery skills to create a tool for calculating shipping costs, and we’re hosting the tool on our team SharePoint site so that everybody who needs it has access.

This is great and all, but as we noted – it doesn’t exactly feel like our tool is a part of SharePoint. That might be fine if we’d built something extremely complex where having it as a self-contained webapp of sorts made a lot of sense, but it seems wrong for our purposes.
What we need to do is somehow build the tool into the main page of our SharePoint site so our users don’t even have to think if they want to use it – it’s just right there waiting for them.
Believe it or not, we laid the groundwork for this in lesson 1 even without knowing it. The final step last time was to add a content editor web part to our page with a link to the tool in it.

The content editor webpart is much more powerful than that though, and we’ve barely scratched the surface. First, let’s take a closer look at what we have there already.

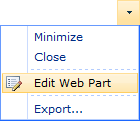
From the web part’s menu, choose the Edit Web Part option. An options pane will appear on the right of the screen.
If you’re using SharePoint 2007 there’s a button in the options pane called Source Editor, and this is where you’ll want to go. On SharePoint 2010 you’ll need to click into the web part first of all so that the ribbon appears at the top of the screen, then select HTML and Edit HTML Source from the Format Text ribbon.
Right now, my source looks like this:
<a class="ms-rteFontSize-7" href="/web/shipping.aspx">Shipping Cost Calculator</a>
Simple enough, but hopefully you’re beginning to see where I’m going with this. The content of the web part is rendered inline as part of the HTML of the overall page, and we can put whatever we want in there. We can only edit this one snippet of the page where the web part lives, but that’s OK – it’s good enough.
Last time we included a reference to the jQuery library in the <head> section of the page, but does it actually need to be in the head? It may not be semantically great code, but we can put that reference anywhere. And once we have we’ll have all the power of jQuery at our disposal to manipulate the main page of the site however we see fit.
For now, let’s modify the code we used in lesson one to make it appropriate for inclusion in the middle of a page:
/web/js/jquery-1.11.0.min.js $(document).ready(function() { $('input#calculate').click(function() { var shippingcost = 19.99; if ($('input#itemweight').val() > 20) { shippingcost += (Math.ceil(($('input#itemweight').val() - 20) / 5) * 3); } $('span#shippingcost').html(shippingcost); }); });Item weight:
lbsShipping cost: $0
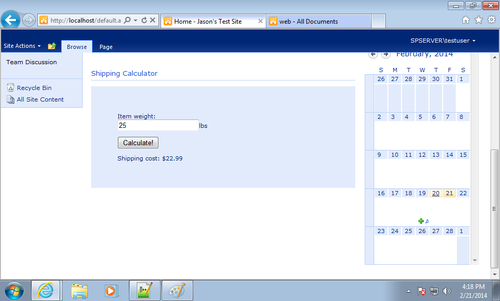
Paste that in to the content editor web part’s source, and save. On my installation of SharePoint 2010 a warning pops up telling me my HTML may have been edited. I don’t know why SharePoint feels the need to do this, but it doesn’t seem to matter.
Our shipping cost calculator is now looks like it’s really a part of our site homepage, and we’re done another quick lesson!

What we’ve done here is great for our purposes, but we’ve actually opened up a world of extra possibility here.
As I noted, the HTML and javascript we’ve pasted into our content editor web part goes directly into the page, inline. In some respects that’s not the best – we have script tags in the middle of the page which isn’t really the correct approach, but in other ways it’s extremely powerful.
We can use our script to manipulate the page however we choose. If the approach we’ve chosen to take is to include our code in a web part then we probably don’t want to go nuts and change everything, but if you want to manipulate, say, the document’s title? Easy!
document.title = 'Site Home and Shipping Calculator'
If you want to include a custom CSS file? Done!
$("head").append("<link rel='stylesheet' href='/web/css/example.css' type='text/css' media='screen'>");
And if you have another web part that you want to use jQuery in, there’s no need to include a second reference to the library – one per page is all you need. You can easily have one content editor web part that influences another.
So, in lesson one we built a simple tool and now in lesson two we’ve integrated it right into our SharePoint page. There’s a lot you can do with this knowledge. In lesson three we’ll go deeper still though, and begin to use data from SharePoint lists in our tool with the help of the SPServices jQuery add-on.
Many people dream of being their own boss. You’ve probably encountered a good number of them in your lifetime, and you may well work with several of them right now. They seem to be especially prevalent amongst the professional peers I work on projects with, and more so still on the IT side where a lot of the project managers and business analysts I work with are actually contractors who are their own boss.
People have this dream for many reasons. Some are extremely valid, like a desire to increase your project experience by working on projects for multiple organizations across different industries, but there seems to be a lot of people who want to be their own boss just so they can escape their existing tyrannical boss, long hours, and unmanageable workload.
These people are wrong.
The problems they’re trying to escape are brought about by their approach to work, and the unfortunate other side of that double-edged sword is that if they’ve been unable to change their approach, they won’t do well as their own boss either.
First of all, let’s consider this:

I don’t have a boss, I have a leader. I’m lucky in that I have a great one, but leadership as a discipline, a science, an art, and a skillset is hardly a new idea, so frankly if the person above you in the org-chart isn’t one then you probably should escape. You don’t need direct reports to be a leader and if that individual didn’t develop leadership attributes before they got some (you) then that’s a problem.
My boss, by most of the definitions of the word, is already me.
As usual, what I’m talking about here is ROWE – the results only work environment.
The third of the 13 ROWE guideposts is “every day feels like a Saturday,” and the ROWE book has this to say about it:
This is how entrepreneurs and freelancers live. Talk to successful self-employed people and they will describe days that are full but not hectic, that mix personal with professional in a way that is almost seamless.
Thinking like an entrepreneur (or acting like I’m my own boss, if you’d prefer to put it that way) has become very important to the way that I work, especially if I’m particularly busy like I was last week.
If you’re talking about the old-school working environment of old then you’re answerable to your boss for your actions – not just what you do, but how you do it. That’s why being your own boss is so attractive to people if they’re unfortunate enough to be in that situation.
If you’re self-employed then you’re answerable only for your output – what you do – although you are answerable in a big way because your livelihood depends upon it. You’re answerable to yourself, to your customers, and to your employees if you have any.
I, too, am answerable only for my output, and guess what? My livelihood depends upon it too. If my output isn’t up to scratch I get fired, and so I should. Sure, there’s somebody above me on the org-chart and that might be who I’m primarily answerable to (or at least that’s who would do any firing that proved necessary), but that really makes no difference. I have all of the freedom of being an entrepreneur coupled with all the benefits that come from being part of a large organization with great leaders to support and guide me.
Why would I want it any other way?
It’s that time of the week again!
And we’re done for another week! See you again in another seven days, internet.

My day today. #Sports

My day today. #Sports


As I noted in my last post, lesson two of my SharePoint development series is still nothing more than an item in the “someday” section of my to-do list at the moment, but in the meantime I thought I’d share a few tools that I find invaluable when I’m doing SharePoint development work.
Enjoy!
I’d previously also listed SharePoint CAML Query Helper in this list, with the caveat that I hadn’t actually tried it but screenshots I’d seen made me hopeful that it would make the process of building CAML queries (which are the method by which you can control what data from a list is returned to you when you’re using SPServices) easier.
It’s is a worthwhile tool to have in your toolbox and it’s great for testing CAML queries, but it didn’t make building them as easy as I’d hoped.
What I want is a tool that lets me select a list field, enter the criteria by which I want to filter on that field, and then spits out the CAML query that I need to use. If anybody knows of such a tool please let me know in the comments!